HTML常见标签
HTML 学习
HTML文档
1 | <!DOCTYPE html> |
分析如下:
<!DOCTYPE html>: 声明文档类型.<html></html>:<html>元素。这个元素包裹了整个完整的页面,是一个根元素。<head></head>:<head>元素。这个元素是一个容器,包含所有想包含在HTML页面中但不想在HTML页面中显示的内容。这些内容包括你想在搜索结果中出现的关键字和页面描述,CSS样式,字符集声明等等。<meta charset="utf-8">: 这个元素设置文档使用utf-8字符集编码,utf-8字符集包含了人类大部分的文字。基本上他能识别你放上去的所有文本内容。毫无疑问要使用它,并且它能在以后避免很多其他问题。<title></title>: 设置页面标题,出现在浏览器标签上。<body></body>:<body>元素。 包含了你访问页面时所有显示在页面上的内容,文本,图片,音频,游戏等等。
标题
1 | <h1>主标题</h1> |
主标题
顶层标题
子标题
次子标题
段落
1 | <p>这是一个段落</p> |
列表
无序列表
1 | <ul> |
- 精彩少年
- 美丽突然出现
- 触动心灵的旋律
有序列表
1 | <ol> |
- 前端开发面试心法
- 零基础学习html
- JavaScript全攻略
描述列表
描述列表使用与其他列表类型不同的闭合标签— <dl>; 此外,每一项都用 <dt>元素闭合。每个描述都用元素 <dd>闭合。
浏览器的默认样式会在描述列表的描述部分(description definition)和描述术语(description terms)之间产生缩进。
1 | <dl> |
- 内心独白
- 戏剧中,某个角色对自己的内心活动或感受进行念白表演,这些台词只面向观众,而其他角色不会听到。
- 语言独白
- 戏剧中,某个角色把自己的想法直接进行念白表演,观众和其他角色都可以听到。
- 旁白
- 戏剧中,为渲染幽默或戏剧性效果而进行的场景之外的补充注释念白,只面向观众,内容一般都是角色的感受、想法、以及一些背景信息等。
链接
a标签有的 target属性,代表打开网页的方式。可选值为”_self和 _blank”,默认值为 _self,代表在当前页面打开链接,_blank代表在新窗口打开链接。
1 | <a href="目标网址" title="鼠标滑过显示的文本" target="_blank">链接显示的文本</a> |
发送电子邮件
1 | <a href="mailto:nowhere@mozilla.org">向 nowhere 发邮件</a> |
<a href="mailto:nowhere@mozilla.org">向 nowhere 发邮件</a>
主题(subject)、抄送(cc)和主体(body):
1 | <a href="mailto:nowhere@mozilla.org?cc=name2@rapidtables.com&bcc=name3@rapidtables.com&subject=The%20subject%20of%20the%20email&body=The%20body%20of%20the%20email"> |
Send mail with cc, bcc, subject and body
HTML的特殊字符
| 原义字符 | 等价字符引用 |
|---|---|
| < | \< |
| > | \> |
| “ | \" |
| ‘ | \' |
| & | \& |
HTML注释
1 | <!-- <p>我在注释内!</p> --> |
自定义文字样式
1 | <span>文字</span> |
引用
块引用
1 | <blockquote cite="https://developer.mozilla.org/en-US/docs/Web/HTML/Element/blockquote"> |
The HTML
Element (or HTML Block Quotation Element) indicates that the enclosed text is an extended quotation.
行内引用
<q> : 浏览器默认将其作为普通文本放入引号内表示引用
1 | <p>The quote element — <code><q></code> — is <q cite="https://developer.mozilla.org/en-US/docs/Web/HTML/Element/q">intended |
The quote element — — is intended
for short quotations that don't require paragraph breaks.
缩略语
<abbr>常被用来包裹一个缩略语或缩写,并且提供缩写的解释(包含在 <title>属性中)。
1 | <p>我们使用 <abbr title="超文本标记语言(Hyper text Markup Language)">HTML</abbr> 来组织网页文档。</p> |
我们使用 HTML 来组织网页文档。
第 33 届 奥运会 将于 2024 年 8 月在法国巴黎举行。
标记联系方式
1 | <address> |
Page written by Chris Mills.
上标和下标
1 | <p>咖啡因的化学方程式是 C<sub>8</sub>H<sub>10</sub>N<sub>4</sub>O<sub>2</sub>。</p> |
咖啡因的化学方程式是 C8H10N4O2。
如果 x2 的值为 9,那么 x 的值必为 3 或 -3。
展示计算机代码
<code>: 用于标记计算机通用代码。<pre>: 用于保留空白字符(通常用于代码块)。<var>: 用于标记具体变量名。<kbd>: 用于标记输入电脑的键盘(或其他类型)输入。<samp>: 用于标记计算机程序的输出。
1 | <pre><code>const para = document.querySelector('p'); |
const para = document.querySelector('p');
para.onclick = function() {
alert('噢,噢,噢,别点我了。');
}请不要使用 、
在上述的 JavaScript 示例中,para 表示一个段落元素。
按 Ctrl/Cmd + A 选择全部内容。
$ ping mozilla.org PING mozilla.org (63.245.215.20): 56 data bytes 64 bytes from 63.245.215.20: icmp_seq=0 ttl=40 time=158.233 ms
时间和日期
<time> 元素 :
1 | <time datetime="2016-01-20">2016年1月20日</time> |
1 | <!-- 标准简单日期 --> |
区段专用标签
<header>: 页眉。是简介形式的内容。如果它是<body>的子元素,那么就是网站的全局页眉。如果它是<body>或<section>的子元素,那么它是这些部分特有的页眉。<nav>:导航栏。包含页面主导航功能。其中不应包含二级链接等内容。<main>:主内容。主内容中还可以有各种子内容区段,可用<article>、<section>和<div>等元素表示。存放每个页面独有的内容。每个页面上只能用一次<main>,且直接位于<body>中。最好不要把它嵌套进其它元素。<article>: 包围的内容即一篇文章,与页面其它部分无关(比如一篇博文)。<section>: 与<article>类似,但<section>更适用于组织页面使其按功能(比如迷你地图、一组文章标题和摘要)分块。<aside>:侧边栏,经常嵌套在<main>中。包含一些间接信息(术语条目、作者简介、相关链接,等等)。<footer>:页脚。
无语义元素
<div> : 块级无语义元素, 应仅用于找不到更好的块级元素时,或者不想增加特定的意义时。
<span> : 是一个内联的(inline)无语义元素,最好只用于无法找到更好的语义元素来包含内容时,或者不想增加特定的含义时。
换行与水平分割线
<br> : 换行
<hr> : 水平分割线
图片
- src:标识图像的位置;
- alt:指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本;
- title:提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本);
- 图像可以是GIF,PNG,JPEG格式的图像文件。
1 | <img src="图片地址" alt="下载失败时的替换文本" title = "提示文本" width="" height=""> |
1 | <!-- 例如 --> |

HTML5 的 <figure> 和 <figcaption>元素在标题和图片之间建立关联
1 | <figure> |

<figure> 里不一定要是一张图片,
只要是一个类似的独立内容单元(图片, 代码, 音视频, 方程, 表格等):
- 用简洁、易懂的方式表达意图。
- 可以置于页面线性流的某处。
- 为主要内容提供重要的补充说明。
自适应图片
<picture>元素 : picture 元素允许我们在不同的设备上显示不同的图片,一般用于响应式。
1 | <picture> |

<picture> 元素零或多个 <source>元素和一个 <img>元素,每个 <source> 元素匹配不同的设备并引用不同的图像源,如果没有匹配的,就选择 <img> 元素的 src 属性中的 url。
表格
创建表格的四个元素: <table>、<tr>、<th>、<td>
<table>…</table>:整个表格以<table>标记开始、</table>标记结束。<tr>…</tr>:表格的一行,所以有几对 tr 表格就有几行。<td>…</td>:表格的一个单元格,一行中包含几对<td>…</td>,说明一行中就有几列。<th>…</th>:表格的头部的一个单元格,表格表头。- 表格中列的个数,取决于一行中数据单元格的个数。
- border属性可以为表格添加边框,属性值为数字。
注意 :
- table标签用来定义整个表格,为双标签,必须有结束标签。
- table标签里面可以放caption标签和tr标签。
- caption标签用来定义表格的标题。
- tr标签用来设置表格的行,tr里面只能放th或者td标签,一组tr标签代表一行。
- th用来设置表格的标题,会加粗居中显示。也就是th标签中的文本默认为粗体并且居中显示。
- td同来设置表格的列,一组td标签代表一列。
- table表格在没有添加border属性之前, 在浏览器中显示是没有表格线的。
1 | <table border="1"> |
| 知识点 | 重要程度 | 难度 | 学习周期 |
|---|---|---|---|
| html | ***** | *** | 7天 |
| css | ***** | **** | 10天 |
| js | ***** | ***** | 20天 |
1 | <table border="1"> |
| ISBN | Title | Price |
|---|---|---|
| 3476896 | My first HTML | $53 |
| 5869207 | My first CSS | $49 |
使用thead, tbody, tfoot 定义表格
 )
)
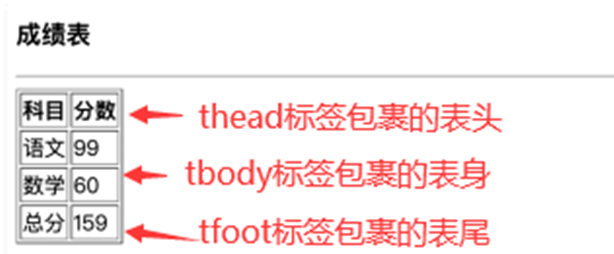
表格第一行为表头数据,我们用 <thead>标签包裹,中间的科目和分数为表格的主体内容,我们用 <tbody>标签包裹,最后的总分我们用 <tfoot>标签包裹。
<thead>标签定义表格的表头。该标签用于组合 HTML 表格的表头内容。<tbody>…</tbody>:如果不加<thead><tbody><tfooter>, table表格加载完后才显示。加上这些表格结构, tbody包含行的内容下载完优先显示,不必等待表格结束后在显示,同时如果表格很长,用tbody分段,可以一部分一部分地显示。(通俗理解table 可以按结构一块块的显示,不在等整个表格加载完后显示。)<tfoot>元素用于对 HTML 表格中的表注(页脚)内容进行分组。- thead、tfoot 以及 tbody 元素使您有能力对表格中的行进行分组。当您创建某个表格时,您也许希望拥有一个标题行,一些带有数据的行,以及位于底部的一个总计行。这种划分使浏览器有能力支持独立于表格标题和页脚的表格正文滚动。当长的表格被打印时,表格的表头和页脚可被打印在包含表格数据的每张页面上。
1 |
|
| 科目 | 分数 |
|---|---|
| 语文 | 99 |
| 数学 | 60 |
| 总分 | 159 |
表格嵌套
1 | <table id="table1"> |
| title1 | title2 | title3 | |||
|---|---|---|---|---|---|
|
cell2 | cell3 | |||
| cell4 | cell5 | cell6 |
视频和音频内容
视频
<video>标签定义视频,比如电影片段或其他视频流。目前,<video> 元素支持三种视频格式:MP4、WebM、Ogg。
1 | <video width="320" height="240" controls> |
属性:
width和height: 控制视频的尺寸, 但视频会保持<strong>长宽比</strong>。autoplay: 使音频和视频内容立即播放,即使页面的其他部分还没有加载完全。loop: 让音频或者视频文件循环播放。muted: 媒体播放时,默认关闭声音。poster: 指向了一个图像的URL,这个图像会在视频播放前显示。通常用于粗略的预览或者广告。preload: 用来缓冲较大的文件, 有三个选项:"none": 不缓冲"auto": 页面加载后缓存媒体文件"metadata": 仅缓冲文件的原数据
音频
<audio> 标签定义声音,比如音乐或其他音频流。目前,<audio>元素支持的3种文件格式:MP3、Wav、Ogg。
1 | <audio controls> |
跟 <video>标签相比, 不支持 width / height 和 poster 属性
音轨文本
<tracker> 标签 为媒体元素(比如 <audio> and <video>)规定外部文本轨道,也就是字幕,字幕格式有 WebVTT 格式(.vtt 格式文件)。这个元素用于规定字幕文件或其他包含文本的文件,当媒体播放时,这些文件是可见的。
1 | <video controls width="320" height="240" |
嵌入技术
标签
1 | <iframe src="//player.bilibili.com/player.html?aid=19390801&bvid=BV1bW411n7fY&cid=31621681&page=1" |
属性
allowfullscreen]: 如果设置为 true,<iframe>则可以通过全屏API设置为全屏模式。
frameborder : 如果设置为1,则会告诉浏览器在此框架和其他框架之间绘制边框,这是默认行为。0删除边框。不推荐这样设置,因为在CSS中可以更好地实现相同的效果。border: none;
src : 该属性指向要嵌入文档的URL路径。
width 和 height : 指定iframe的宽度和高度。
sandbox : 对框架中的内容应用额外的限制。属性的值可以为空以应用所有限制,也可以是空格分隔的标记以解除特定限制:
allow-downloads-without-user-activation:允许在没有用户手势的情况下进行下载。allow-downloads:允许使用用户的手势进行下载。allow-forms:允许资源提交表单。如果未使用此关键字,则会阻止表单提交。allow-modals:允许资源打开模式窗口。allow-orientation-lock:允许资源锁定屏幕方向。allow-pointer-lock:允许资源使用指针锁定 API。allow-popups:允许弹出窗口(如 、或 )。如果未使用此关键字,弹出窗口将无法以静默方式打开。window.open()``target="_blank"``showModalDialog()allow-popups-to-escape-sandbox:允许沙盒文档打开新窗口,而这些窗口不会继承沙盒。例如,这可以安全地对广告进行沙盒处理,而不会对广告链接到的页面施加相同的限制。allow-presentation:允许资源启动演示会话。allow-same-origin:如果未使用此令牌,则资源将被视为来自始终不符合同源策略的特殊源(可能会阻止访问数据存储/cookie 和某些 JavaScript API)。allow-scripts:允许资源运行脚本(但不创建弹出窗口)。allow-storage-access-by-user-activation:允许资源请求使用存储访问 API 访问父级的存储功能。allow-top-navigation:允许资源导航顶级浏览上下文(名为 )。_topallow-top-navigation-by-user-activation:允许资源导航顶级浏览上下文,但仅当由用户手势启动时。
<embed>和<object>
现在已经不建议使用 <embed> 标签了,可以使用 <img>、<iframe>、<video>、<audio> 等标签代替。
<object>定义一个嵌入的对象。请使用此元素向您的 XHTML 页面添加多媒体。此元素允许您规定插入 HTML 文档中的对象的数据和参数,以及可用来显示和操作数据的代码。
<object> 标签用于包含对象,比如图像、音频、视频、Java applets、ActiveX、PDF 以及 Flash。
表单
1 | <form method="传送方式" action="服务器文件"> |
<form>:<form>标签是成对出现的,以<form>开始,以</form>结束。action:浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)。method: 数据传送的方式(get/post)。
1 | <form method="post" action="save.php"> |
文本输入框、密码输入框
1 | <form> |
- type :
- 当type=”text“时,输入框为文本输入框 ;
- 当type=”password“时, 输入框为密码输入框 ;
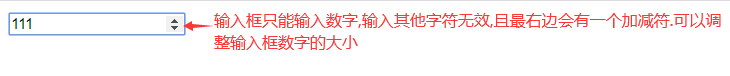
- 当type=”number“时, 输入框类类型为数字 ; 数字框只能输入数字,输入其他字符无效 ;

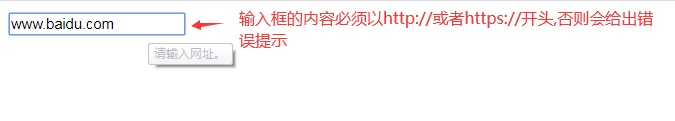
- 当type=”url“时, 表示该输入框的类型为网址 ; 以http://或者https://开头,且后面必须有内容,否则表单提交的时候会报错误提示 ;

- 当type=”email“时 , 则表示该输入框的类型为邮箱。数字框的值必须包含@ ; 数字框的值@之后必须有内容,否则会报错误提示。
- name :为文本框命名,以备后台程序ASP 、PHP使用。
- value :为文本输入框设置默认值。(一般起到提示作用)
- placeholder : 输入框占位符,里面可以放提示的输入信息。
1 | <form> |
文本域
<textarea> 标签 :
1 | <textarea rows="行数" cols="列数">文本</textarea> |
<textarea>标签是成对出现的,以<textarea>开始,以</textarea>结束。- cols :多行输入域的列数。
- rows :多行输入域的行数。
这两个属性可用css样式的width和height来代替:col用width、row用height来代替。
- 在
<textarea></textarea>标签之间可以输入默认值。
1 | <form method="post" action="save.php"> |
<label> 标签
<label>标签为 input 元素定义标注(标记)。label标签不会向用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性。如果你在 label 标签内点击文本,就会触发此控件。就是说,当用户单击选中该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上(就自动选中和该label标签相关连的表单控件上)。
<span style="color:red">注意:标签的<span style="color:red"> for 属性中的值应当与相关控件的<span style="color:red"> id 属性值一定要相同。
1 | <label for="控件id名称"> |
1 | <form |
单选框、复选框
1 | <input type="radio/checkbox" value="值" name="名称" checked="checked"/> |
- type:
- 当 type=”radio” 时,控件为单选框
- 当 type=”checkbox” 时,控件为复选框
- value:提交数据到服务器的值(后台程序PHP使用)
- name:为控件命名,以备后台程序 ASP、PHP 使用
- checked:当设置 checked=”checked” 时,该选项被默认选中
注意 : 同一组的单选按钮,name 取值一定要一致,这样同一组的单选按钮才可以起到单选的作用。
下拉列表
下拉列表在网页中也常会用到,它可以有效的节省网页空间。既可以单选、又可以多选。
- select和option标签都是双标签,它总是成对出现的,需要首标签和尾标签。
- select标签里面只能放option标签,表示下拉列表的选项。
- option标签放选项内容,不放置其他标签。
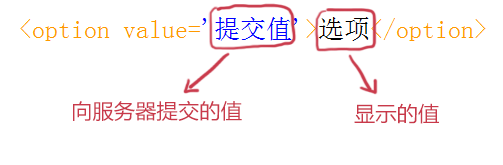
- value:

5、selected=”selected”:设置selected=”selected”属性,则该选项就被默认选中。
1 | <form> |
提交按钮
在表单中有两种按钮可以使用,分别为:提交按钮、重置。当用户需要提交表单信息到服务器时,需要用到提交按钮。
1 | <input type="submit" value="提交"> |
- type:只有当type值设置为submit时,按钮才有提交作用
- value:按钮上显示的文字
1 | <form method="post" action="save.php"> |
重置按钮
当用户需要重置表单信息到初始时的状态时,比如用户输入“用户名”后,发现书写有误,可以使用<kbd>重置</kbd>按钮使输入框恢复到初始状态。只需要把type设置为”reset”即可。
1 | <input type="reset" value="重置"> |
- type:只有当type值设置为reset时,按钮才有重置作用
- value:按钮上显示的文字
1 | <form action="demo-form.php"> |